Embed Google Map on Your Websites for Free
Our google map generator will help you generate and embed Google map on your website using the resulting HTML code. You can easily add the generated embed code into the source of your webpage where the map needs to be displayed. There is no further customization required as all the necessary options are preset before generating the map code.
Table of contents:
- Features of our Google Map Generator
- Steps To Generate Google Map Embed Code
- How To Embed Google Map into Website?
- Few Tips for Better Results
- All About Google Maps
- Key Features of Google Maps
- Google Maps Platform APIs
- Conclusion
- FAQ
Features of our Google Map Generator
Our tool comes with all the necessary setup required for the generation of Google maps embed code with an easy to use frontend for users without having to worry about the technical part.
- Available Options: All the commonly used parameters like Address, Map type, Zoom, Width, and Height are available in the tool. So you can easily define the required values per your website's requirement on these parameters before generating the code.
- Responsive Google Map: In addition to the commonly used parameters mentioned above, we have an additional option to choose if the Google maps iframe needs to be responsive. When you enable this option, a responsive embed code will get generated, which will allow mobile users to navigate through the map without any issues when embedded on your website.
- Live Preview: Use the preview section of the tool to see how the map will look like on your website before generating the code and embedding it. The map displayed on the preview section will get refreshed automatically for every parameter change you make on the selections. So you can easily make the required selections seeing the live preview, and generate the embed code.
Steps To Generate Google Map Embed Code
To generate Google map embed code for your website, all you have to do is type in the address, set map properties, and click on the generate button.
We have different map properties as options to choose from on our tool. Let's look at each of the available options in detail for a better understanding of its usage.
- Type Your Address: This is the field where you will be typing the address of the location which the map has to display.
- Map Type: This option allows you to pick the map type. It comes with the following four options,
- Roadmap
- Satellite
- Satellite with street names
- Terrain
- Zoom Distance: With the help of this slider, you can easily set the map view distance. Just slide back and forth to choose the desired zoom level by looking at the map's live preview.
- Width & Height: Use this option to define the map's width and height values. You can use the slider or directly input the values in the textbox provided.
- Make Map Responsive: Enable this option to make the google map responsive across different devices like Computers, Tabs, and Smartphones. If you want to set a defined width and height, you can keep this option disabled.
- Generate Map Code: Click this button to generate the map's HTML code once the above settings are made.
How To Embed Google Map into Website?
If you have the Google map code generated by using our tool and have it copied to your clipboard, you can now easily embed Google map in the HTML of your website.
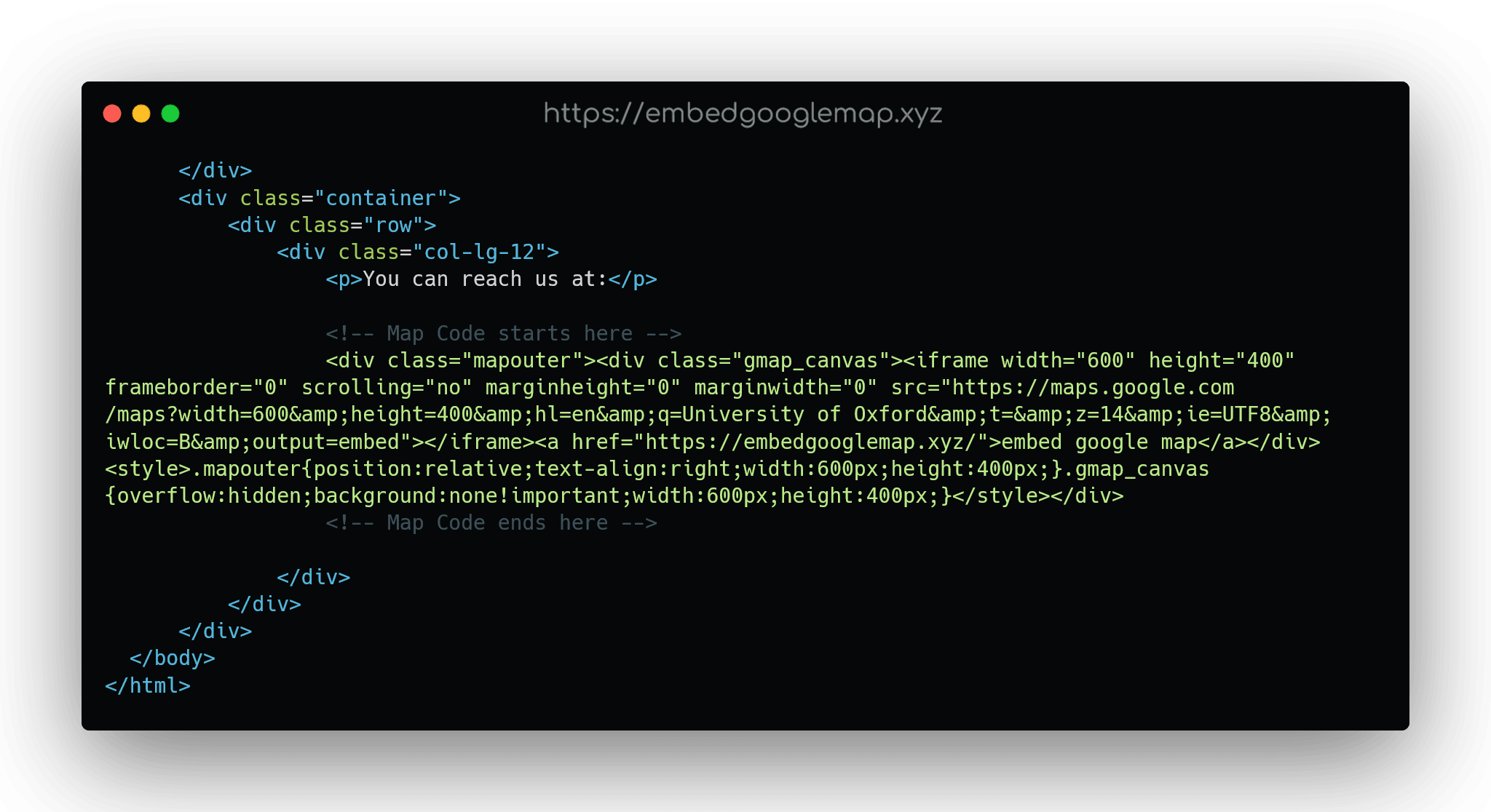
Just paste the copied map code anywhere within the <body> section of your web page and save it. If you have doubts about embedding the code, refer to the example in the below screenshot. After you save it, the embedded map will appear on the next reload of your web page.
Few Tips for Better Results
At this point, you now know how easy it is to generate and embed Google map on your website. Now we will look at some of the tips for getting better results with the overall map generation and embedding process.
- Give Precise Address: To quickly locate your office or store for map generation, in the address field, instead of searching with general keywords, you can copy the entire address from the google maps as it appears there and paste it here.
- Add Your Business to Google Maps: It is recommended that you add your business to Google maps before generating the Google maps iframe code. Because by adding to google maps, you will get a marker that points at your location and a title card with your business name and address visible in it. You may follow the steps mentioned in this guide to do this.
- Embed a Responsive Google Map: Non-responsive map, when viewed by smartphone users on your website, may go beyond the visible screen area, thus breaking your website's responsiveness. For that reason, it is best to embed a responsive google map on your website. While we have a fixed-width map generation option, you can also generate a responsive google map. Enable the 'Make Map Responsive' toggle on the map generation tool to generate a responsive google map code.
All About Google Maps
Google Maps is the best mapping platform out there. There are several reasons for this, but let me highlight a few that I feel make Google Maps stand out from its competitors:
- Google Maps offers more features than any other mapping service on the market.
- It has an incredibly accurate location tracking system that can pinpoint your location down to about 10 meters in most areas of the world and up to 3 feet in some urban cities.
- It's free!
You don't have to pay anything to use Google maps because they offer their services entirely for free with no hidden fees or costs whatsoever.
The google maps interface is enjoyable to use, and it is also straightforward to understand. It comes with an interactive map that you can zoom in or out using the scroll wheel on your mouse and a search bar where you can type things like cities, businesses, addresses, zip codes, etc. Once you have entered your search term, google maps will show you a marker on your map. You can move this marker around to show you more information about the location. The Google Maps interface also allows you to click on things that show up on your map, such as google places listings or google street view photos.
Google maps are not only an interactive map, but it is also beneficial when you need to get from one location to another. For example, google maps allow you to enter the starting point of your journey and the endpoint of your journey, and a time frame for your trip. Google Maps will then give you a detailed route to get from one place to another with marked points along the way.
It will even suggest alternative routes in case of traffic or closed roads! Google Maps also allows you to save your locations and favorite things for later use, which is incredibly useful if you plan a trip and want to look up hotels or restaurants along the route. You can also share your locations with friends or family so that they know where you are at all times.
Key Features of Google Maps
- Google map is a Google service that allows you to search and locate the address, phone numbers, traffic information, and reviews of any place on google map.
- It also allows you to embed google maps into your website. For this, you can use an iframe code, such as one generated on our website. Google map also has a google maps API that helps developers embed google maps in their websites and applications.
- Google map also allows you to get directions to a place.
- Google map provides satellite images & street maps for places in Google Maps. google map also allows you to view the google map in 2D or 3D mode.
- Google map also allows you to measure distance and travel time between two places.
- It also provides an opportunity to integrate your business with google maps. Google business integration allows people to add ratings, reviews, and other information for places in Google Maps. Google map also provides google+ integration. Google map widget enables you to place google plus icon and google plus reviews for businesses in google map.

Google Maps Platform is a set of web-service APIs that allow developers to create location-aware mobile and web applications through their websites and applications. As of July 2017, the service has been used by over 5 million developers across the world.
Google Maps API allows you to embed Google maps in your website or application and thus take advantage of the many features on offer, such as,
- Displaying points of interest
- Routes and directions
- Providing business information about a location
- Embedding photos in the map
- Obtaining real-time traffic congestion or weather information
Google Maps API is an excellent tool for developers to create visualizations to enhance their websites with exciting information displays. Web admins can also use it to make content more interactive. The Google Maps Platform APIs are amongst the most popular offerings from Google. It is a comprehensive, well-documented set of services used in conjunction with other Google Maps APIs to build complex applications.
Features of Maps API
- The Google Maps Platform APIs support 2D and 3D maps, thus giving developers the option to create a unique user experience for better interaction. The API also supports displaying a combination of 3D models and 2D maps, and Street View.
- The Google Maps Platform APIs support over 200 languages and allows you to automatically detect the language of the person visiting your website or application. This feature helps bring consistency to searches so that users do not need to change language settings on their gadgets.
- Google Maps Platform APIs support map layers, which are essentially images or videos on your map. You get to choose which contents you would like on the map and how it is displayed by using layers. You can ensure that the content provided is relevant to the location of your website.
- There are several tools and methods available to developers, such as markers, directions, and routing. You can set multiple tags on your map, such as InfoWindows, to display a popup of information relevant to the location. And for direction, you can choose between driving, walking, and public transport for directing users of your website or application to their destinations.
- Gathering real-time information about the location of interest is another feature of Google Maps Platform APIs. You do not need to put in a lot of effort in collecting real-time data as it can be requested from the Google server. This feature is excellent for business owners or event managers who need to keep an eye on what is going on in their business premises.
Find out more about the Google Maps API on the official Google maps platform website.
Conclusion
As we can see, google maps has been one of the most influential and popular mapping platforms over the internet. It has proven its quality to be a reliable map provider for our uses. However, as a dedicated platform, it is commonly used by many businesses and organizations for their various needs. Its most significant advantage is the incorporation of google maps API. Thus, companies can now include a google map on their website without much hassle.
However, 90% of web admins rely on simple iframe code to embed a google map on their website because of how easy it is to generate and integrate iframe code rather than creating an embed code utilizing Google maps platform APIs.
FAQ
Can You Embed Google Maps into Website?
You can embed Google maps showing your preferred location into your website using the Google maps embed code.
Is Google Maps Free to Embed?
Yes, Google maps are free to embed. If you want more control over the map for your business needs, you may have to pay and get the Google maps API.
How Do I Embed a Google Map?
First, generate the map code using our online tool. Then copy-paste the generated Google map embed code into the <body> section of your web page's HTML.
How Do I Embed a Responsive Google Map?
If you are using our Google map code generator, you have the option to generate a responsive map code. With this option enabled, you can embed a responsive Google map on your website.
How Do I Embed a Google Map in Bootstrap?
Map codes generated using our website are Bootstrap ready. So you can directly use our map code on any Bootstrap enabled websites.
How Can I Add Google Map API to my Website?
We are not using Google map API to generate the map code. Also, It is not required for you to obtain Maps API to embed the Google map code generated by our tool on your website.
Incoming Search Terms
como insertar google maps en html
how to include google maps in website
google map embed
embed map google
google maps html embed code
google maps embed responsive
adding map to website
google maps location html
https www google com maps embed
map embed code generator
map link for website
insert google map into website
embed google map
how to add google map on website
google map code for website
google map iframe custom marker
google maps on website
add google map to website
google maps iframe
google map html code
embed map to website
embed google map iframe
how to add map in html
how to embed google map in html using iframe
responsive google map
google map embed code
embed map
iframe map
google map code
embed google map in website
google map html
google maps iframe generator
embed google map in html
responsive map code generator
map code generator
responsive map code